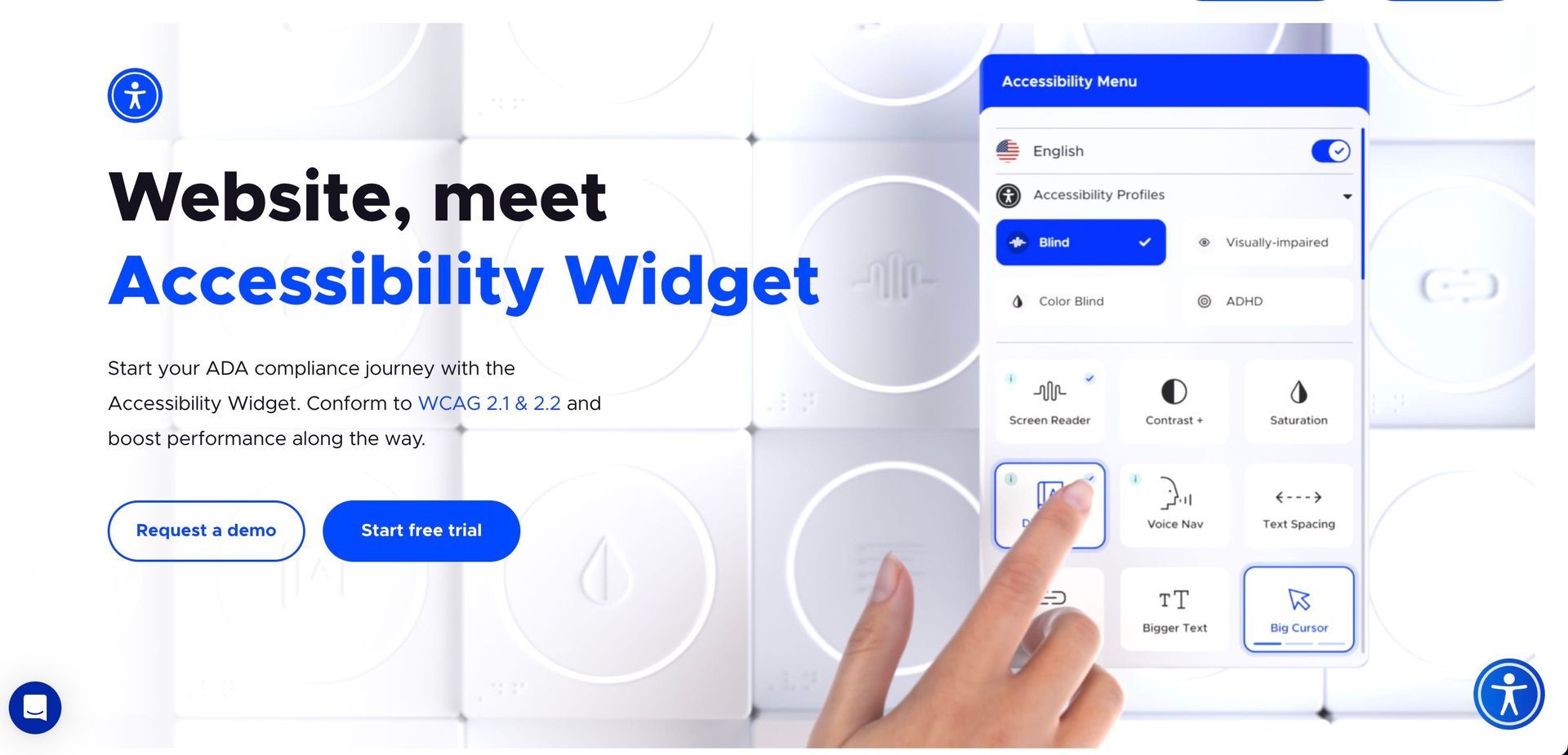
What is a ADA Compliance Website Screen Reader?

Web Accessibility Spotlight: What is a Screen Reader?
Web accessibility for all is vital for ensuring your business can be navigated easily by people with disabilities. It can be especially difficult for those living with vision impairments if your website is not prepared for the technologies and accommodations available. Business owners, web developers, and designers need to keep screen readers in mind when creating or editing digital content or web pages. So what is a screen reader?
Screen readers are software developed to help millions of people living with vision impairment around the world navigate computers, digital content, smartphones, and websites with ease. The software converts the text on the screen to braille or reads the text aloud to users. As technology advanced and the internet became more complex, the software has evolved to adapt to several integrated technologies within websites or computer programs.
Screen readers have been integral in allowing people with disabilities or impairments to be able to access the internet to learn, work, and go about their daily lives without interruption.
How Does a Screen Reader Work?
Screen readers have been developed to be able to be used with a variety of systems to ensure accessibility is within reach no matter the operating system loaded. Users can use iOS, Android, Windows, Linux, Mac, and more by using special keys on their devices or keyboards to send commands to the program.
The commands are designed to start specific tasks, whether it's reading a file, or an entire document, navigating a web page, opening and closing a file or page, and digital content management like music starting and stopping. Screen readers also help users navigate data, organize links lists, navigate from heading to heading, and more. The technology continues to become more advanced and evolved as web pages and content become more intricate to continue to be accessible for all users to prevent any roadblocks.
Screen readers can provide information through speech and braille. The speech function translates onscreen information using a Text-To-Speech (TTS) engine, where the text is read aloud through speakers or headphones. It reads selected text and can even describe images and logos when the website is set up for accessibility. The TTS device can come with a screen reader, be set up through separate hardware connected to a computer, or be built into the computer itself.
In addition to the TTS for speech feedback, users can choose braille speech responses. The screen reader can relay the information in braille through an external device. The device is adaptable to what is displayed on the screen and refreshes in real time to create the braille characters on the screen. It can be used alongside the speech output or as a standalone option depending on the users' preferences.
There are a lot of options available for screen readers, including many that are free to use and some that are more advanced and require payment. Many users might require more than one screen reader if they use multiple operating systems or need to use many different devices. Screen readers can also be customized to meet the user's individual needs by changing the speed or altering the punctuation, and they can be used in multiple languages.
How to Test Your Website for Screen Reading Abilities
Screen reader testing helps close any gaps that may be preventing someone from being able to use your website efficiently. You want to check your website regularly for Americans with Disabilities Act (ADA) compliance and to meet Web Content Accessibility Guidelines (WCAG). From the initial launch to anytime you make changes, testing helps ensure you stay within compliance. Simple things like omitting alt text for an image or leaving out headings can prevent users from using your website.
There are automated tests you can run to check your website for accessibility for every option beyond screen reader abilities. It's recommended you use both automated and manual testing. Manual screen reader accessibility testing can allow you to get a hands-on experience on many of the common obstacles users face when navigating your website. By experiencing the issues firsthand, you can make changes to address the needs of many of your users and increase your ability for people to use your website and purchase your product or service.
You should use multiple screen reader technologies across multiple operating systems when testing. NVDA is a free and common screen reader designed to use web content and display braille, or you can also use JAWS, which requires a license. Be sure to test across all popular browsers, including Chrome, Edge, and Safari. Use this checklist to ensure your website is compatible for all user preferences.
Use your keyboard shortcuts to navigate your website's content to recreate the screen reader user's journey.
Use your keyboard shortcuts to navigate your website's content to recreate the screen reader user's journey.
- Check for missing headings or improper headings
- Ensure the language is correct with the right accent and pronunciation
- Complete an autofill form to ensure labels and prompts work correctly
- Interact with any action buttons
- Interact with data tables and ensure you can navigate to each column and row effectively
- Check alt text descriptions for all images
- Any button alt text for accuracy in descriptiveness
- Check for any errors throughout, such as issues with accessibility overlays, unexpected screen changes, or flash content
- Check for search functionality
- Ensure there is a skip to the main content or skip navigation links
- Ensure autoplay and automatic carousels are disabled
Once you've completed your checks, repeat the process with another type of screen reader. Make any necessary corrections and repeat the testing to ensure successful changes.
In any web development stage, designers, editors, and professionals must ensure their website is accessible to all. By manual and automated testing, you can ensure your website meets ADA compliance and to ensure their website meets WCAG standards. You can also ensure your website can be effectively used by people with disabilities who rely on screen readers to go about their everyday life.
Free ADA Compliance Checklist
When it comes to website accessibility, there are a lot of things to consider. You can grab our free website compliance checklist by clicking here to make sure you follow each step.
Join our newsletter
Recent Blog Posts